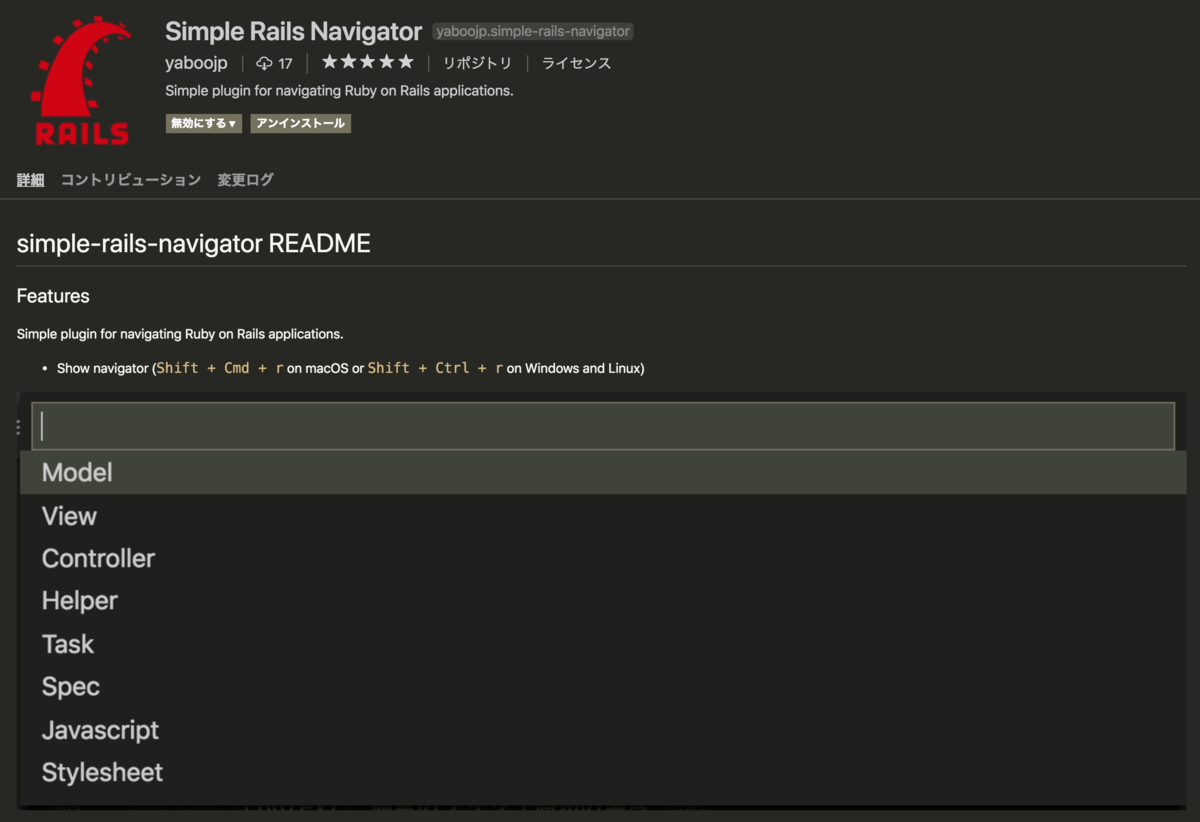
「Simple Rails Navigator」というVSCodeプラグインを作った話
こんにちは、22Inc.大薮です。
タイトルのままなのですが、VSCodeでRailsを書こうとすると、どうしても自分の欲しい操作感で使えるプラグインがなかったんすよね。
試しに作ってみたら意外にも簡単に実装できたので、自分でプラグインを作って公開するまでの流れを紹介します。

カンタン3Stepな手順です。
Step.1 準備
yoをインストールして、npm installします。
npmが入ってれば特に特別なことは何もしなくて大丈夫だと思います。
(試してないけど yarnでも大丈夫かな??)
➜ npm install -g yo npm WARN deprecated cross-spawn-async@2.2.5: cross-spawn no longer requires a build toolchain, use it instead /usr/local/bin/yo -> /usr/local/lib/node_modules/yo/lib/cli.js /usr/local/bin/yo-complete -> /usr/local/lib/node_modules/yo/lib/completion/index.js > spawn-sync@1.0.15 postinstall /usr/local/lib/node_modules/yo/node_modules/spawn-sync > node postinstall > yo@2.0.6 postinstall /usr/local/lib/node_modules/yo > yodoctor Yeoman Doctor Running sanity checks on your system ✔ Global configuration file is valid ✔ NODE_PATH matches the npm root ✔ Node.js version ✔ No .bowerrc file in home directory ✔ No .yo-rc.json file in home directory ✔ npm version ✔ yo version Everything looks all right! + yo@2.0.6 added 542 packages in 51.939s ╭─────────────────────────────────────╮ │ │ │ Update available 5.6.0 → 6.9.0 │ │ Run npm i npm to update │ │ │ ╰─────────────────────────────────────╯ ➜ ~ npm install -g generator-code + generator-code@1.1.50 added 385 packages in 29.613s
Step.2 実装
ジェネレーターで雛形を生成したらあとは楽しく実装していくだけです。
今回作成した「Simple Rails Navigator」はGithubに公開してあるので、興味がある人は見てみてください。
簡単に実装できそうな気がしてきませんか?
➜ yo code
? ==========================================================================
We're constantly looking for ways to make yo better!
May we anonymously report usage statistics to improve the tool over time?
More info: https://github.com/yeoman/insight & http://yeoman.io
========================================================================== Yes
_-----_ ╭──────────────────────────╮
| | │ Welcome to the Visual │
|--(o)--| │ Studio Code Extension │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What type of extension do you want to create? New Extension (TypeScript)
? What's the name of your extension? Simple Rails Navigator
? What's the identifier of your extension? simple-rails-navigator
? What's the description of your extension? Simple plugin for navigating Ruby on Rails applications.
? Initialize a git repository? Yes
? Which package manager to use? npm
create simple-rails-navigator/.vscode/extensions.json
create simple-rails-navigator/.vscode/launch.json
create simple-rails-navigator/.vscode/settings.json
create simple-rails-navigator/.vscode/tasks.json
create simple-rails-navigator/src/test/extension.test.ts
create simple-rails-navigator/src/test/index.ts
create simple-rails-navigator/.vscodeignore
create simple-rails-navigator/.gitignore
create simple-rails-navigator/README.md
create simple-rails-navigator/CHANGELOG.md
create simple-rails-navigator/vsc-extension-quickstart.md
create simple-rails-navigator/tsconfig.json
create simple-rails-navigator/src/extension.ts
create simple-rails-navigator/package.json
create simple-rails-navigator/tslint.json
I'm all done. Running npm install for you to install the required dependencies. If this fails, try running the command yourself.
> simple-rails-navigator@0.0.1 postinstall /Users/hisashi/Documents/code/repository/simple-rails-navigator
> node ./node_modules/vscode/bin/install
Detected VS Code engine version: ^1.34.0
Found minimal version that qualifies engine range: 1.34.0
Fetching vscode.d.ts from: https://raw.githubusercontent.com/Microsoft/vscode/a622c65b2c713c890fcf4fbf07cf34049d5fe758/src/vs/vscode.d.ts
vscode.d.ts successfully installed!
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN simple-rails-navigator@0.0.1 No repository field.
npm WARN simple-rails-navigator@0.0.1 No license field.
added 112 packages in 7.974s
Your extension simple-rails-navigator has been created!
To start editing with Visual Studio Code, use the following commands:
cd simple-rails-navigator
code .
Open vsc-extension-quickstart.md inside the new extension for further instructions
on how to modify, test and publish your extension.
For more information, also visit http://code.visualstudio.com and follow us @code.
➜ cd simple-rails-navigator
Step.3 公開
基本的にはこちらの手順に沿って進めます。
Azure DevOpsへの登録が必要になります。
(個人的にはこれが一番めんどくさかった😅)
$ npm install -g vsce /usr/local/bin/vsce -> /usr/local/lib/node_modules/vsce/out/vsce > fsevents@1.2.9 install /usr/local/lib/node_modules/vsce/node_modules/fsevents > node install node-pre-gyp WARN Using needle for node-pre-gyp https download [fsevents] Success: "/usr/local/lib/node_modules/vsce/node_modules/fsevents/lib/binding/Release/node-v59-darwin-x64/fse.node" is installed via remote + vsce@1.61.0 added 323 packages in 14.744s $ vsce login yaboojp Personal Access Token for publisher 'yaboojp': **************************************************** $ vsce publish Executing prepublish script 'npm run vscode:prepublish'... > simple-rails-navigator@0.0.1 vscode:prepublish /Users/hisashi/Documents/code/repository/simple-rails-navigator > npm run compile > simple-rails-navigator@0.0.1 compile /Users/hisashi/Documents/code/repository/simple-rails-navigator > tsc -p ./ Publishing yaboojp.simple-rails-navigator@0.0.1... DONE Published yaboojp.simple-rails-navigator@0.0.1 Your extension will live at https://marketplace.visualstudio.com/items?itemName=yaboojp.simple-rails-navigator (might take a few seconds for it to show up).
しばらくすると、公開されます🎉🎉🎉
この時は、数分ほどでメール通知されました
小並感
自分は家具などDIYするのが好きなのですが、プログラミングの道具もDIYできるって、やっぱり楽しいですね。 エディタの使い勝手は、エンジニアにとって生産性に大きく影響するのでこだわっていきたいですね。 ちなみにショートカットの使い勝手がまだ手に馴染まないのでもうちょっと改善する予定です。